티스토리 뷰
기존에 운영하던 블로그와 다르게 워드프레스로 이것저것 해보고 있는데요. 드래그방지 코드와 마우스 우클릭방지 코드를 넣는 방법을 정리해보려고 합니다. 네이버 블로그나 티스토리 같은 경우에는 간단히 설정값 변경이나 플러그인 활성화로 처리할 수 있는데 워드프레스의 경우에는 코드를 직접 삽입해주어야 하는 것 같습니다.

드래그방지 코드 넣기
먼저 워드프레스로 만든 블로그에 관리자 페이지로 로그인합니다.

좌측의 설정 메뉴 중 외모 > 편집기 로 들어갑니다.(테마 > '사용자 정의하기'를 누르셔도 똑같습니다)
![디자인 항목이 여러 개가 나오는데 그 중에 [스타일] 선택 후, 연필 모양의 수정을 클릭한다](https://blog.kakaocdn.net/dn/oXL2x/btsArukjgm9/bFYL0Kw3rLRfM7cnqYuP30/img.jpg)
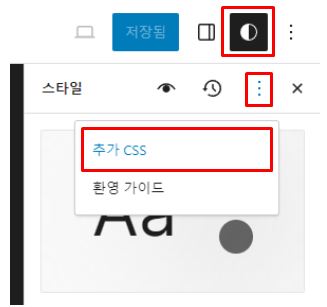
그 다음 스타일 > 좌측 연필 모양을 클릭합니다.

스타일이 활성화된 상태에서 [더보기]를 클릭하여 [추가 CSS] 메뉴로 진입합니다.

여기에 드래그방지 코드를 삽입하고 저장을 눌러줍니다.
/* Drag Unavailable code */
body {
-webkit-touch-callout: none; /* Safari Touch */
-webkit-user-select: none; /* Webkit */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Edge*/
user-select: none; /* Future-proof*/
}
▼▼ 드래그 방지 코드는 아래 주소에서 참조하였습니다
https://dcshinblog.co.kr/워드프레스-드래그-선택-금지-및-복사-방지-방법
▼▼ 드래그 방지 코드 다운로드 받기
소스를 추가하고 블로그에 들어가서 마우스를 이리저리 긁어보며 확인해 봅니다. 코드가 잘 적용되었다면 마우스 포인터가 화살표 모양으로만 나오면서 긁혀지지 않을 것입니다.
마우스 우클릭방지 코드 넣기
처음에는 드래그 방지 코드만 넣으면 복사가 불가능하게 되는 줄 알았습니다. 크롬같은 브라우저에서는 우클릭을 하면 웹페이지를 저장할 수 있어서 이것도 같이 막아줍니다.
플러그인 > Add New Plugin 을 선택합니다.

WP Code 플러그인을 찾아서 설치합니다.

설치가 완료되면 좌측 메뉴에 Code Snippet이라는 메뉴가 보이고, 이 중에서 Header & Footer 메뉴를 클릭합니다.

코드를 넣을 수 있는 항목이 Header / Body / Footer 가 나오는데 Body 항목에 코드를 넣어줍니다.
<script language=javascript>
<!--
var message="";
function clickIE()
{
if (document.all) {
(message);return false;}
}
function clickNS(e)
{
if (document.layers||(document.getElementById&&!document.all)) {
if (e.which==2||e.which==3) {(message);return false;}}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);document.onmousedown=clickNS;}
else{
document.onmouseup=clickNS;document.oncontextmenu=clickIE;}
document.oncontextmenu=new Function("return false")
// -->
</script>
▼▼ 마우스 우클릭 방지 코드는 아래 주소에서 참조하였습니다
https://jcspirit.tistory.com/403
▼▼ 마우스 우클릭 방지 코드 다운로드 받기
'블로그운영' 카테고리의 다른 글
| 블로거(블로그스팟) 드래그방지 우클릭금지(불펌금지) 코드 넣는 방법 (2) | 2023.11.17 |
|---|
- Total
- Today
- Yesterday